A fully passwordless internet is a foregone conclusion. CTOs, CIOs, developers, and, most importantly, consumers are all aligned in wanting to phase out the clunky password-based authentication paradigm we have today to improve both security and user experience. What’s less clear is what the passwordless future will look like and how we’ll get there. Balancing security against ease of use, while accounting for learning curves, edge cases, and imperfect human behavior, requires a thoughtful approach to implementing innovative login mechanisms. QR login, leveraging biometrics-enabled smartphone apps with a password fallback, is the smoothest and most secure bridge for transitioning users to a fully passwordless experience.
The world is almost passwordless already - in mobile apps, at least
Users log in to an app once using username+password, SMS passcode, email link, OpenID/social, or some combination of these. Then, over the lifetime of that particular phone, they never really have to do anything to log in again. Either they remain perpetually logged in to the app, or they instantly re-authenticate with biometrics alone each time they open the app, for example in banking apps that log out users every 15 minutes or so. For lack of a better term, let’s call this situation on mobile a “password-light” system.
The desktop web login experience, though, is dramatically worse because of the environment’s different risk profile and hardware limitations versus mobile apps. There’s little risk in a password-light setup in mobile apps, since phishing is practically impossible (App Store and Play Store controls make it very hard to publish malicious apps), and the UX gains are tremendous given how tedious it can be to type in passwords with on-screen keyboards again and again. On the web, though, anyone can publish a malicious phishing site, and even today, very few computers have Windows Hello webcams or TouchID sensors, allowing unauthorized users to simply sit in front of them and use the legitimate user’s account without their consent. These fundamental constraints create an astonishing security and UX divide between mobile app login and desktop web login.
QR login is the way to bring the password-light mobile approach to web login
QR login effectively turns apps on users’ phones into roaming authenticators by transforming them into trusted devices with one initial login by any mechanism (password, SMS, email, social, etc.) that can then instantly authenticate the user on other interfaces like web login on laptops/desktops, smart TVs, kiosks, and more, all without a single manual input. In addition to this UX improvement, QR login adds security with biometrics and the additional fraud analytics capabilities that having two internet-connected devices involved in a login attempt brings to the table.
Introducing QR login can also allow for a seamless transition to fully passwordless authentication on desktop web interfaces, the most vulnerable attack surface, when implemented with a thoughtful phase-in strategy. Here’s an example:
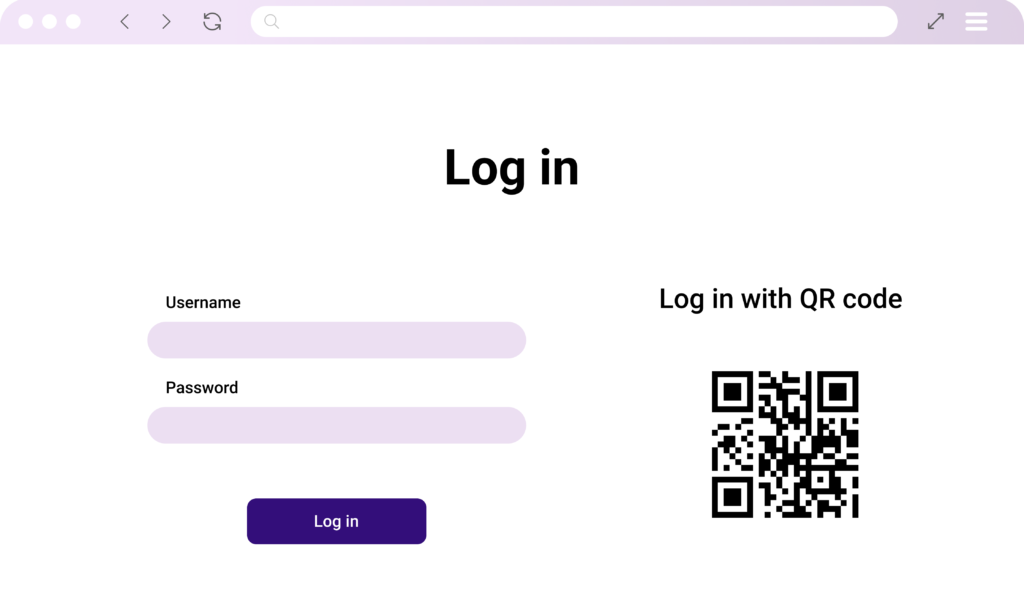
Phase 1: Introduce QR login as an option
In the first step, just add QR login as an alternative way to log in, on par with your existing auth methods. Early adopters and those who have experience with QR login will gravitate towards this option and stop using legacy auth options.

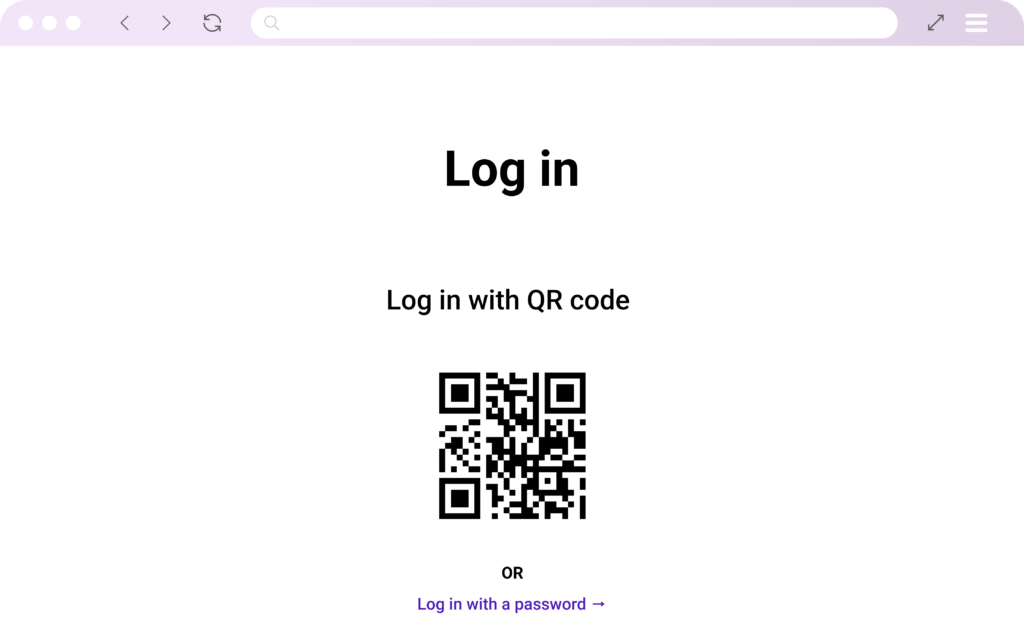
Phase 2: Deprecate legacy login options
Now that your users are accustomed to at least seeing the QR login option, nudge them towards this vastly more secure mechanism by diminishing the visibility of your legacy auth options. Laggards will continue to have the option of using your old auth mechanisms, but the nudge will drive more users to QR auth. In this example, password-based login is “hidden” behind a click.

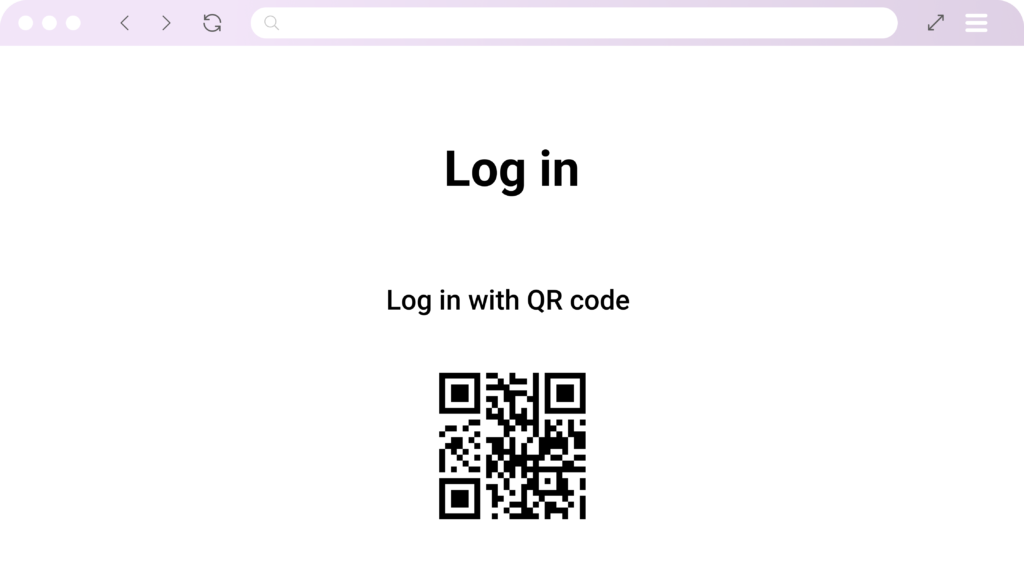
Phase 3: Fully passwordless web login
Once a critical mass of users, however you define it, has adopted QR auth, simply remove the legacy login options. With this, your web login is now fully passwordless!

Once your QR login strategy is fully implemented along these lines, your entire system is password-light across the board, and users have the same level of security on your web interface as they do on your mobile app. Your system easily accommodates edge cases like replaced phones, new operating systems, and multiple devices with the same level of user comfort and familiarity they have with your mobile app already.
At this point, to go fully passwordless across your system, you just have to remove password-based auth from your mobile app. This is the tricky part that introduces edge-case issues when it comes time to port passwordless cryptographic credentials from one phone to another. These can be resolved with solutions like identity proofing, cloud backups, manual backups, and improved customer support operations.
In the meantime, simply adding QR login is a no-brainer, providing a painless way to transition your most vulnerable and clunky login interfaces to a secure and instant passwordless experience.
Keyri provides a dead-easy way to implement QR login and end-to-end passwordless authentication at your own pace and in your fully custom UI/UX. Learn more here: https://keyri.com/product/.
